En este artículo, aprenderás cómo construir un servidor Node.js para subir imágenes a Firebase Storage. Utilizaremos Firebase para la autenticación y el almacenamiento de archivos, y Express para construir nuestro servidor.
Configuración Inicial
Antes de empezar, asegúrate de tener Node.js y npm instalados en tu máquina. Luego, crea un nuevo proyecto e instala las dependencias necesarias:
Dependencias: express, express-fileupload, firebase-admin
Instalación
Creamos nuestro proyecto e intalamos nuestras dependencias
npm init -y
npm install express
npm install express-fileupload
npm install firebase-admin
Configuración de Firebase
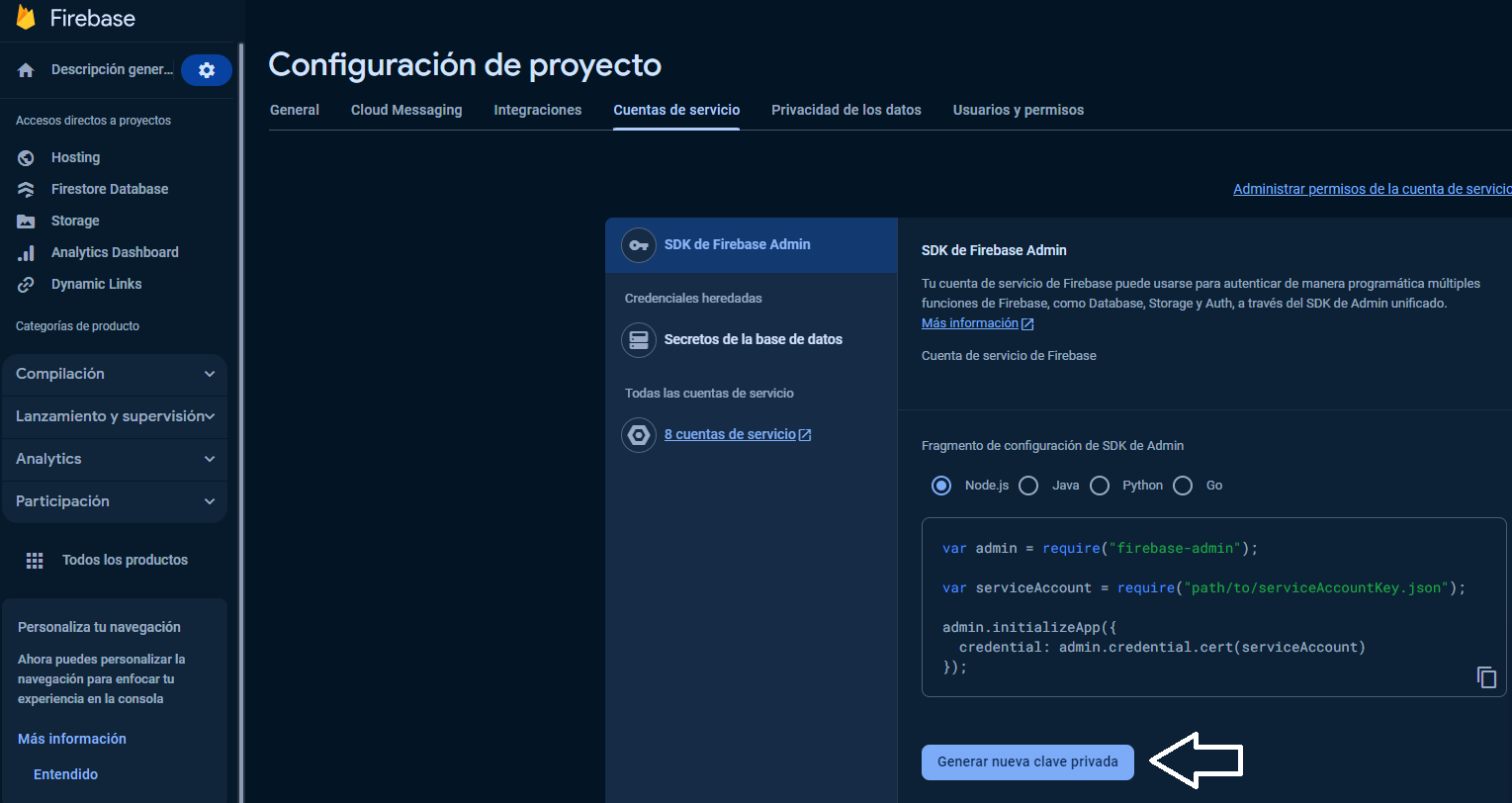
Crea un proyecto en la Consola de Firebase y descarga el archivo de credenciales en formato JSON. Este archivo será necesario para autenticar tu aplicación con Firebase.
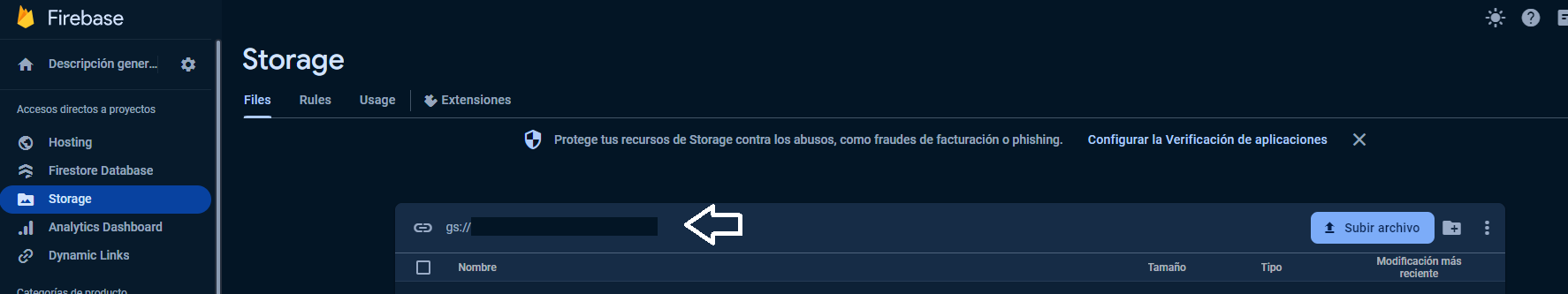
Tambien necesitaremos el link del bucket, en donde se almacenaran nuestras imagenes.
 Descarga de archivo de credenciales
Descarga de archivo de credenciales
 Link del bucket
Link del bucket
Configuración del Servidor
Crea un archivo index.js en tu proyecto y configura tu servidor con Express. Asegúrate de tener la estructura básica de tu servidor:
Asegurate de tener una carpeta uploads en tu proyecto, en donde se almacenaran temporalmente los archivos y tambien el archivo de configuración
const express = require('express');
const admin = require('firebase-admin');
const fileUpload = require('express-fileupload');
const path = require('path');
const fs = require('fs');
const serviceAccount = require('./credentials.json');
const cors = require('cors');
const app = express();
const port = 3000;
// Inicializa la aplicación de administración de Firebase
admin.initializeApp({
credential: admin.credential.cert(serviceAccount),
storageBucket: 'gs://LINK_BUCKET', // Reemplaza con la URL del bucket de almacenamiento de Firebase
});
const bucket = admin.storage().bucket();
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
app.use(cors({ origin: '*' }));
app.use(fileUpload());
// Ruta para subir una imagen
app.post('/upload', async (req, res) => {
console.log('body', req.body);
console.log('imagenes', req.files);
if (!req.files || Object.keys(req.files).length === 0) {
return res.status(400).send('No se ha enviado ninguna imagen.');
}
const image = req.files.image;
const uploadPath = path.join(__dirname, 'uploads', image.name);
// Mueve el archivo al directorio de subidas
image.mv(uploadPath, async (err) => {
if (err) {
return res.status(500).send(err);
}
// Sube la imagen al almacenamiento de Firebase
const remotePath = `images/${image.name}`;
const dataImage = await bucket.upload(uploadPath, { destination: remotePath });
console.log('dataImage', dataImage);
// Elimina el archivo local después de subirlo a Firebase
fs.unlinkSync(uploadPath);
res.send('Imagen subida y almacenada en Firebase exitosamente');
});
});
app.listen(port, () => {
console.log(`Servidor escuchando en http://localhost:${port}`);
});
🔗 Link de Repositorio
Prueba de la Aplicación
Después de completar la configuración, ejecuta tu servidor con node index.js. Abre el formulario HTML en un navegador y prueba la funcionalidad de carga de imágenes.
Conclusión
Con estos pasos, has creado un servidor Node.js que permite a los usuarios subir imágenes a Firebase Storage. Puedes personalizar y ampliar este código según tus necesidades específicas.
Espero que este artículo te haya sido útil. ¡Buena codificación!